Забудьте всё,чему вас учили. Ну не всё, фотошоп вам все-таки пригодится.
Данный текст не является подробным руководством, а лишь обозначает ключевые моменты для подготовки макетов дизайна современного интерфейса сайтов, мобильных приложений или интерактивных комплексов.

Дизайнер должен понимать, что примерно каждый год ситуация для него будет меняться. Выпускаются новые гаджеты и версии ОС, увеличиваются разрешения, меняется логика взаимодействия пользователя с устройством.
Если вы готовите сайт или мультиплатформенное мобильное приложение, то получаете огромную вилку разрешений от 320х240 пкс до 1536×2048 пкс. Появились мониторы c разными значениями пиксельной плотности и будущее за ними. Скоро их научатся производить дешевле и они вытяснят собою старые мониторы. А ваше красивое приложение, которое растягивается в 2 раза на Retina и смотрится сегодня коряво у 15% пользователей, через год будет так выглядеть у 80%.
Практически нереально подготовить макеты под каждое устройство, поэтому лучше использовать универсальные элементы, которые несложно адаптировать под любой гаджет.
1. Начинайте готовить макет с наименьшего формата. А то разгонитесь и потом не сможете впихнуть всю красоту в маленький размер. Делать разные варианты интерфейса для разных разрешений не самое удачное решение. Так можно поступать, когда других вариантов нет.
2. Фоны лучше делать такими что бы их можно было растягивать/множить, по вертикали, по горизонтали, центруя и добавляя отдельно углы. Сложные фоны, которые невозможно тянуть лучше:
- разрезать на куски и множить поддающиеся части
- делать в трех-четырех размерах (меньший, средний, большой).
3. Компоновку под разные пропорции экранов можно варьировать изменяя расстояния между элементами
4. Все элементы интерфейса лучше делать векторными. Да, ребята, вектор наш друг.
На вектор вы потом навесите все свои градиенты и тени. Проблема может возникнуть со сложными текстурами, но растровый кусок вашей текстуры можно наложить поверх векторного объекта. Только учитывайте, что текстура маштабироваться не будет.
- Делайте отдельными элементами сохраняйте в формате svg. Преимущество в том, что файл используется один. Но помните, векторные объекты могут грузить процессор, поэтому советуйтесь с верстальщиком.
- Используйте Shapes. Лучше нарисовать иконку в векторном редакторе, склеить всё в один объект и вставить в растровый редактор как векторный Shapes. Шейповые объекты легко масштабировать для резки в нужный размер.
- Vector Smart Objects лучше не использовать — в них трудно контролировать выравнивание относительно пиксельной сетки
5. По возможности все параметры к слою, текстовый он или графический цепляйте через Blending Option. Все параметры, включая определение цвета и прозрачности. Во-первых вам самим же проще будет множить оформление однотипных элементов через copy-paste стиля. Во-вторых, и это самое важное, верстальщик копирует все параметры и вставляет в свой код автоматом. И не делает лишних движений что бы определить цвет объекта. И не мучается с определением процента прозрачности, особенно, если слои были перед этим склеены и прозрачность объекта определить можно только на глаз.
К тому же есть программы, которые автоматом «разбирают» ваш исходник на отдельные элементы, и если они правильно подготовлены, то нарезка всего интерфейса делается в один клик.
Обратите внимание, что про наш любимый параметр отображения слоя Multiplay лучше забыть. При сохранении картинки в формате png его чудесные свойства превращаются в тыкву. Вместо умножения он ставит обычную прозрачность и получаются гадкие серые пятна. Поэтому сразу ставьте у тенюхи свойство Normal и подбирайте прозрачностью нужный оттенок.
6. Размеры элементов для устройств с высокой пиксельной плотностью должны отличаться от размера оригиналов на строгий коэффициент (например в 2 раза больше для Retina-дисплеев Apple)
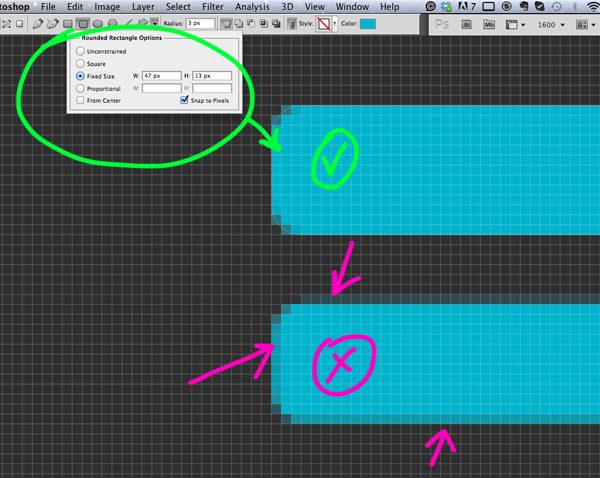
7. Все элементы интерфейса (исключая фон и контент) должны быть выровнены по пиксельной сетке. Следите за этим очень внимательно, так как маленький полупрозрачный пиксель при вырезании элемента занимает место полноценного пикселя.
Используйте при создании векторных объектов принудительную привязку к сетке. Облегчайте себе жизнь: Создавая примитивы, выставляйте точные размеры. Если корректируете объект проследите за отсутствием полупрозрачных краев.

8. Шрифты.
Это вообще самая больная тема. С ними в процессе тестирования на различных мобильных устройствах может случиться всякое.
Мы, например, столкнулись с тем, что базовая линия нашего шрифта была где-то внизу и при выравнивании текста по вертикальному центру плашки, тот подпрыгивал вверх.
Другая гарнитура известного российского производителя включала символы кучи ненужных нам языков, весила несколько мегабайт и по лицензионному соглашению не позволяла конвертировать себя в необходимый нам формат.
Самое оптимальное решение этой проблемы — вести разработку ПО в параллельном режиме и по ходу обнаружения проблем их решать. Но такой agile-принцип работы у нас пока не развит. Поэтому или выбирайте проверенные шрифты, или будьте готовы к сюрпризам.
Если у вас мультиязычное приложение, проверьте у вашего шрифта наличие спецсимволов соответствующих языков (немецкий, французский например).
9. Скидывайте все элементы в отдельный файл UI. Так удобней будет всем. Дизайнер рисует и не забывает про все элементы в нужных состояниях и во всех размерах. Всё перед глазами и не нужно вспоминать заданный стиль, особенно если приходиться возвращаться к интерфейсу спустя какое-то время. Не засоряется файл с основным макетом. В макете страниц вы теперь задаете только стиль и размещение элементов. Все остальное удобней делать в отдельном файле.
Верстальщику удобно, тк он не ковыряется в куче папок и слоев. Он сразу видит новые добавленные элементы. Наглядно видны все состояния элементов.

И еще один момент. Когда на меня по очереди вываливались эти новые требования, очень трудно было отказаться от привычной работы над макетом. Мне казалось, что делать концепт дизайна лучше по старинке, так будет быстрее. Потом можно почистить макет и привести его к правильному виду. Но оказалось что чистка занимает кучу времени. Пройтись по каждому слою и проверить отсутствие свойства Multiplay, проверить выравнивание по сетке и муторно двигать каждый элемент. Потом взять и перерисовать иконки шейпами. Короче нет никакой экономии, проще привычки поменять. К тому же когда сразу учитываешь все ограничения, это влияет и на общий стиль рисования.
Полезные ссылки:
В Spider Group на вас работает более чем двадцатилетний опыт в разработке мобильных приложений, веб-разработке сайтов, серверных проектов, дополненной реальности, искусственного интеллекта и Интернета вещей.